The customer experience should be a top priority for all eCommerce store owners. With competition fiercer than ever before, it’s vital that customers have a smooth experience from beginning to end when visiting your website.
One way to do this is to offer product variations. This WooCommerce feature can help to give users more product options, improve site navigation, and, more importantly, give your customer satisfaction levels a boost.
It’s important to note that the native WooCommerce product variation feature is slightly limited in what it allows you to customize. You can only display variations using a simple dropdown menu, which can only be accessed from the parent product page. So, in order to get the most value from product variations, you’ll need a plugin such as Product Manager Add-ons.
This allows for a much greater scope when displaying your product variations. You can add them in a way that suits your products and website, making it easier for your customers to select the product that’s right for them.
In this article, you’ll learn everything about product variations, including the benefits of adding this handy feature to your website. We’ll also run through some of the best plugin solutions for product variations which, once installed, will help you to take your variation display to the next level.
Introduction to WooCommerce variation dropdowns
Product variations may sound like a small aspect of your store, but they are vitally important for elevating the customer experience. They allow customers to view different variants of a product from a single product page, rather than having them revisit the product catalog to see what’s available.
If you run a WooCommerce store and have the need for product variations, then you’re probably already using the built-in product variation functionality that the platform allows. Yet, while there’s no doubt that the native functionality is a good start, it’s important to be aware of its limitations. Some of the key issues with WooCommerce variations include:
- All variations can be listed, but to get more information on those products, customers must click on each individual variation.
- There are no customization options. That means it’s impossible to add useful touches such as thumbnail images or product color swatches.
- It’s only possible to add one product variation to the shopping cart at a time. This can slow down the buying process for customers who wish to purchase multiple variations.
All those things impact the customer experience, and have the ability to harm your sales. Fortunately, WooCommerce store owners have other options beyond these native features. There are plugin solutions that offer extensive customization options for displaying product variations to help you improve user experience and stand out from the competition.
We’ll run some of the best plugins for this job in the rest of this guide.
Customizing the WooCommerce variation display
As mentioned above, you don’t necessarily need to customize the WooCommerce variation display. But there’s a lot of value in doing so. Some of the key benefits of going beyond the default WooCommerce variation display include:
- Improved customer experience: Streamlining the customer’s journey by making all variations available in a single dropdown.
- Better product discoverability: Customers don’t always know what they’re looking for. With advanced product variation displays, they can discover products they may have otherwise missed.
- Increased sales: With more options clearly presented to them, customers are more likely to find a product they like and make a purchase. The ability to buy multiple products at once can also increase your average order value.
You’ll need a plugin to get all these benefits. There are plenty available to WooCommerce store owners, but the best in class is Product Manager Add-ons, a powerful plugin that allows for extensive customization of your variation display. It comes jam-packed with features that allow you to present the variation dropdown in a way that suits you, while also giving you the ability to display your product variations using checkboxes or radio buttons instead.
Some of the key attributes of Product Manager Add-ons for customizing your variation display include:
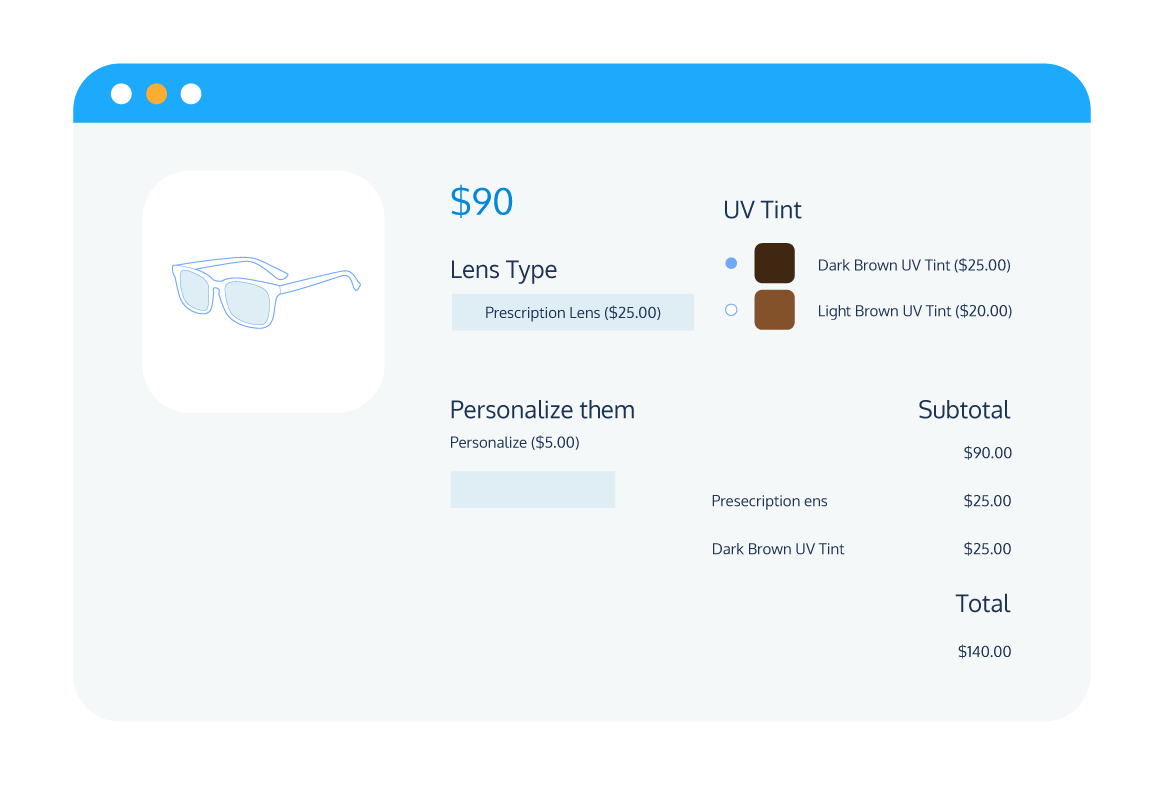
- The addition of visual elements, such as thumbnail images and color swatches, to your variations, creating a more intuitive and engaging shopping experience.
- The ability to use multiple input field types (dropdowns, radio buttons, and checkboxes), which gives greater flexibility to the presentation of your product variations.
- The opportunity to display a product’s variation options on the product page, cart page, and at checkout. This makes it easier for customers to add multiple variations to their cart at any stage of the shopping process, helping to increase average order value.
Customizing the WooCommerce variation dropdown: A step-by-step guide
Ready to unleash the power of customized WooCommerce variation dropdowns? Follow our step-by-step guide for doing so using the Product Manager Add-ons plugin.
- Download and install Product Manager Add-ons.
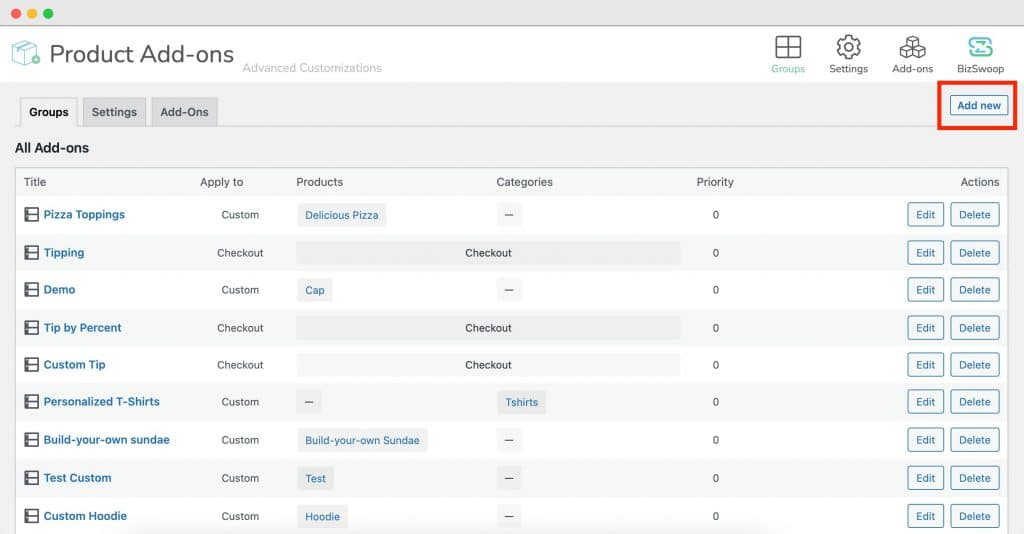
- Navigate to Products > Add-on Groups and click Add new to create a new add-on group.

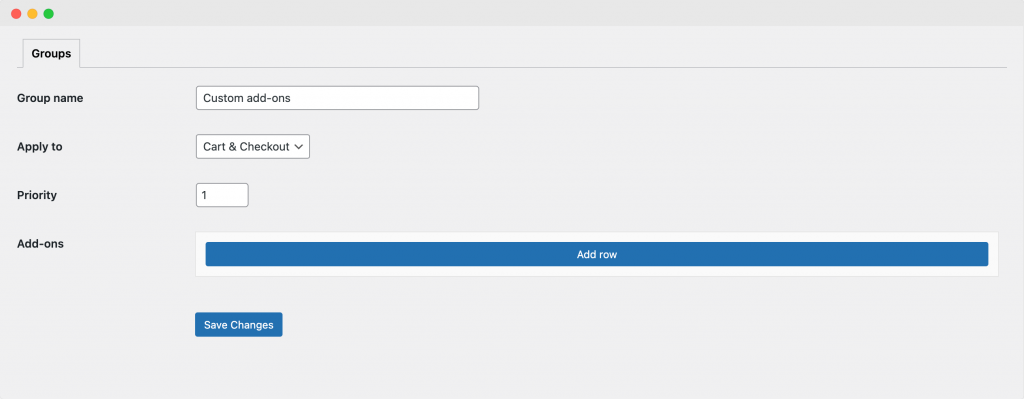
- Configure the name of the group and where you wish it to be displayed on your website.

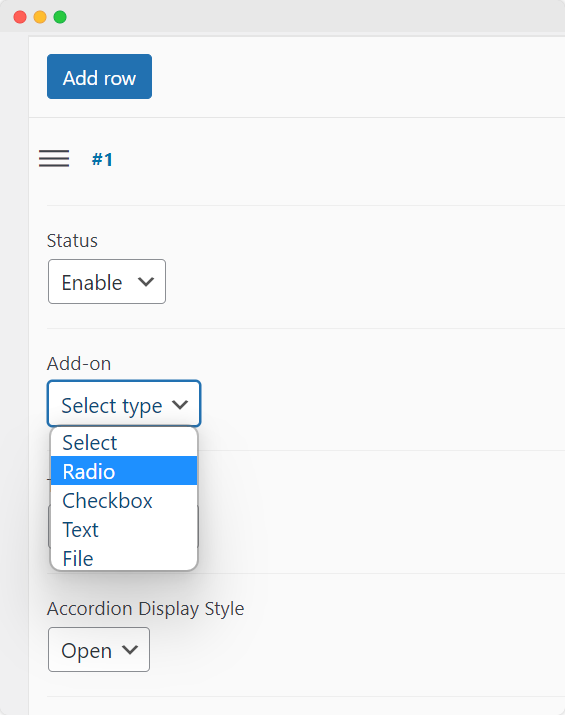
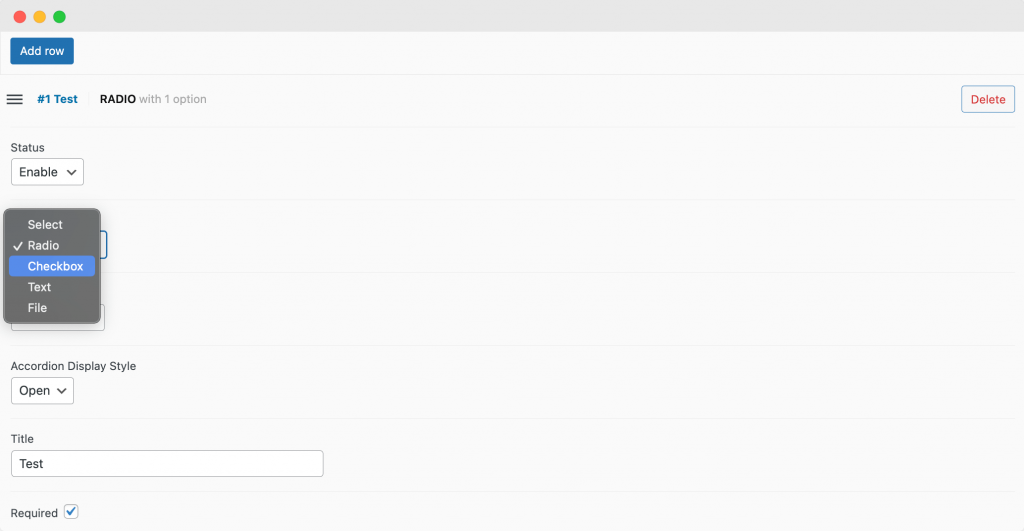
- Click Add row to add a new product add-on. There are multiple options available, but for this guide, we’ll focus on dropdowns. Give the product add-on a name and adjust the display options according to your preferences. These display options include:
- The input field type (dropdown)
- The add-on pricing structure; you can charge a flat rate or percentage-based fee for your add-on options.
- Configure the add-on description and display style.

- Select Add option to add your first variation.

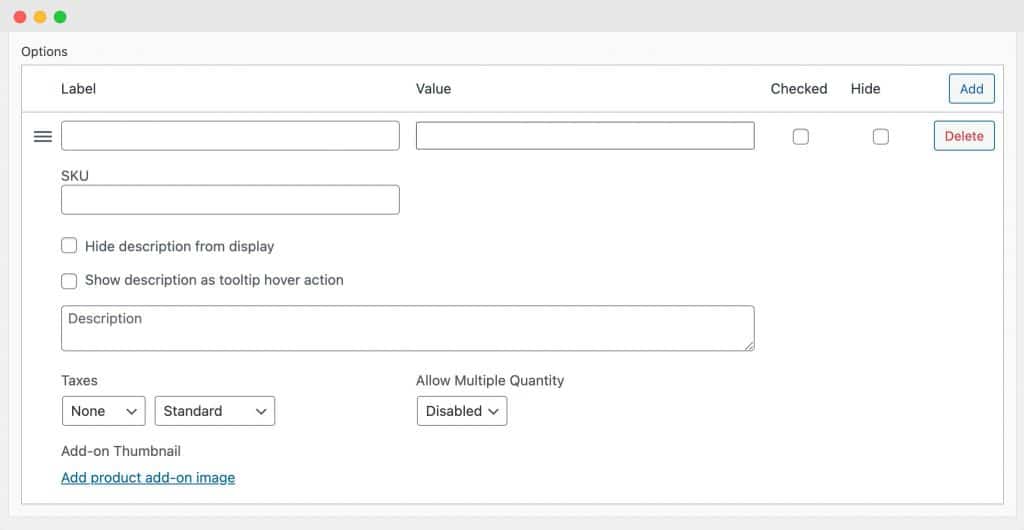
Once selected, you can configure options including:
- The variation name and SKU code. This will help you keep track of the stock levels of your product variations.
- The individual variation pricing (this should be viewed as a supplement since it’ll be added to the base product price). If you don’t want to charge extra for your product variations, you can set this value to 0.
- How the description is displayed.
- The color swatch or thumbnail image of the variation.
You can continue to add additional variations by clicking Add.
- Once you’re finished, save your changes.

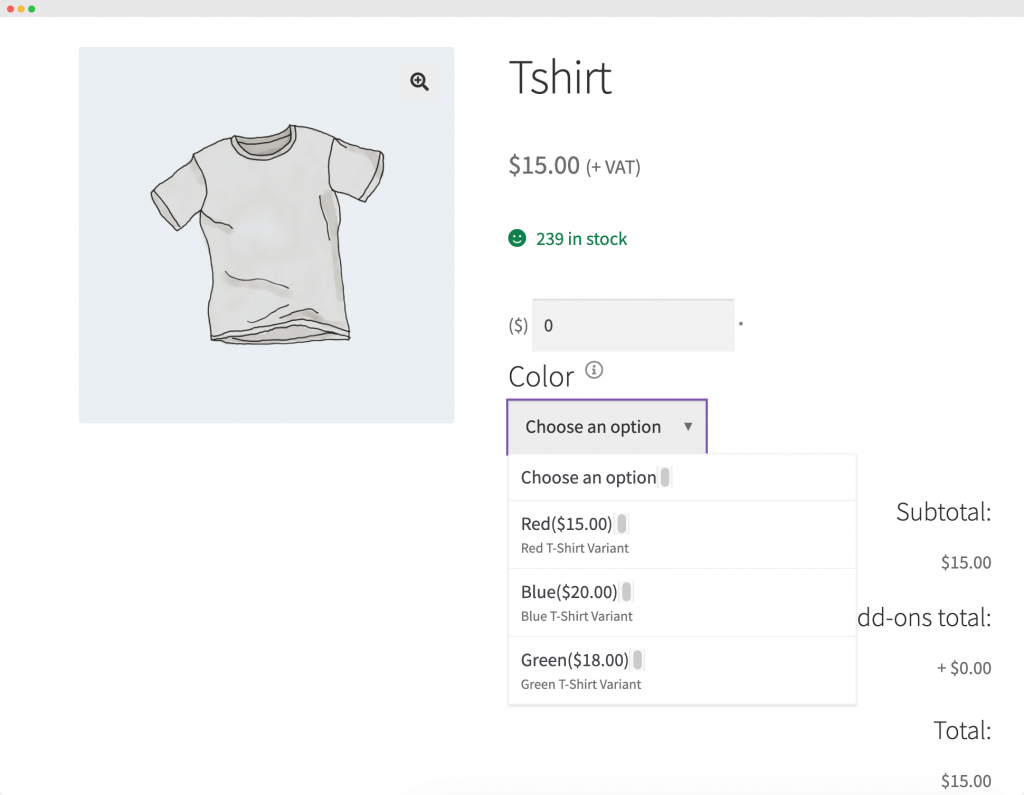
- Check how the dropdown appears on the front end of your WooCommerce store. If changes are required, use the edit button. Otherwise, you can leave it as it is, knowing that it’ll be live on your site.
Replacing the WooCommerce variation dropdown with radio buttons or checkboxes
Product Manager Add-ons allows you to do more than customize your variation dropdown display. You can also replace the dropdown with radio buttons or checkboxes.
To do this, you need to follow the steps mentioned above, but instead of Text or File, choose the Radio or Checkbox option.

If you need more information on how to display variations as radio buttons, check out BizSwoop’s handy guide.
Displaying variations on shop and category pages
You’ll already be improving the customer experience by customizing your variation display on your product pages. But if you want to take things even further, you can allow them to choose product variations from your online store’s stop or category pages.
The sister plugin of Product Manager Add-ons, Product Tables for WooCommerce, allows store owners to display their product variations on their shop page or any archive page in a visual table format, either as individual lines in a table or in a dropdown menu.
To do this, follow the below steps:
- Download and install Product Tables for WooCommerce.
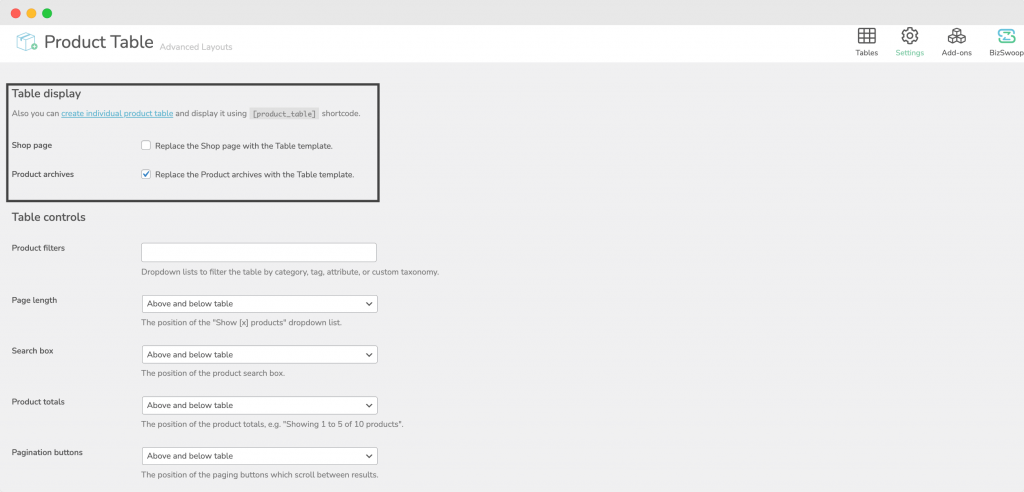
- Convert the product display on your shop and archive pages from the default grid display to tables by navigating to Products > Tables > Settings. Under Table Display, check the Shop page or Product archives boxes.

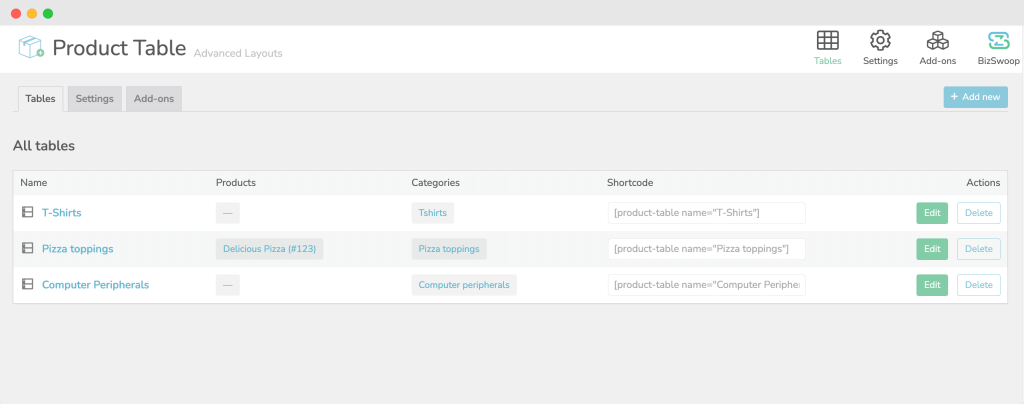
- If you want more control over what is displayed in your tables, you can create bespoke tables for specific products or categories and configure their display options separately. From Products > Tables, simply go to the table you want to change and click on the edit button.

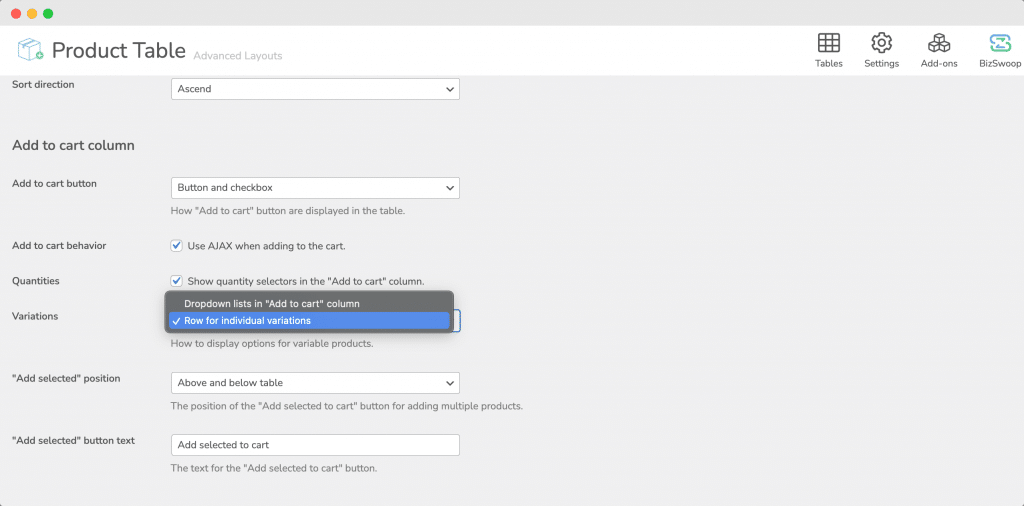
- After that, go to Add to cart column and select your preferred option in the dropdown menu after the Sorting options. From here, you can choose whether to display your product variations as individual rows in the table or as a dropdown list next to the parent product.

Keep in mind that you can’t change these options when you’re globally turning archive pages into tables. Variations display options are only available in the individual table settings.
Get more out of your WooCommerce product variations
By customizing your product variation display in WooCommerce, you can improve the customer’s experience, boost sales, and improve product visibility. In other words, it’s a no-brainer.
Users demand customization and configuration options from their online shopping experiences, and if businesses want to stay on top, they need to comply with those wishes.
Product Manager Add-ons and Product Tables for WooCommerce both come with a ton of features that make displaying your product variations in a convenient and aesthetically pleasing way as easy as possible.
Ready to get started? Download Product Manager Add-ons and Product Tables for WooCommerce today.